 [Gbuy id=’2222′]
[Gbuy id=’2222′]  [Gbuy id=’2223′]
[Gbuy id=’2223′]
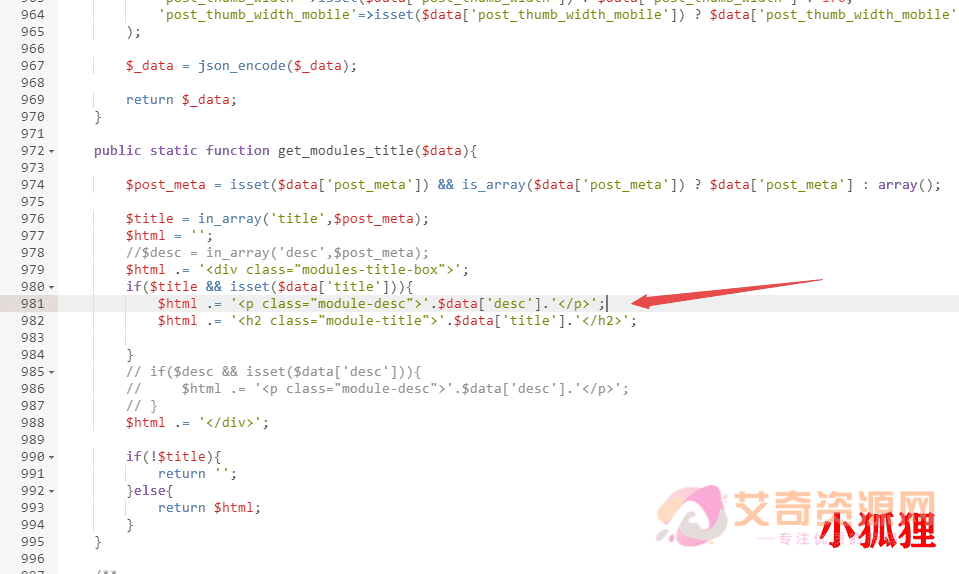
修改文件 b2/Modules/Templates/Modules/Posts.php
把下列代码添加到第981行
$HTML .= '<p class="module-desc">'.$data['desc'].'</p>';
如图:
添加下列css代码 到样式文件中:
.modules-title-box {
display: flex;
}
.post-list .module-desc {
height: 30px;
margin-top: -3px;
margin-right: 10px;
width: 30px;
}
p.module-desc {
border-left: none!important;
padding-left: 0!important;
}
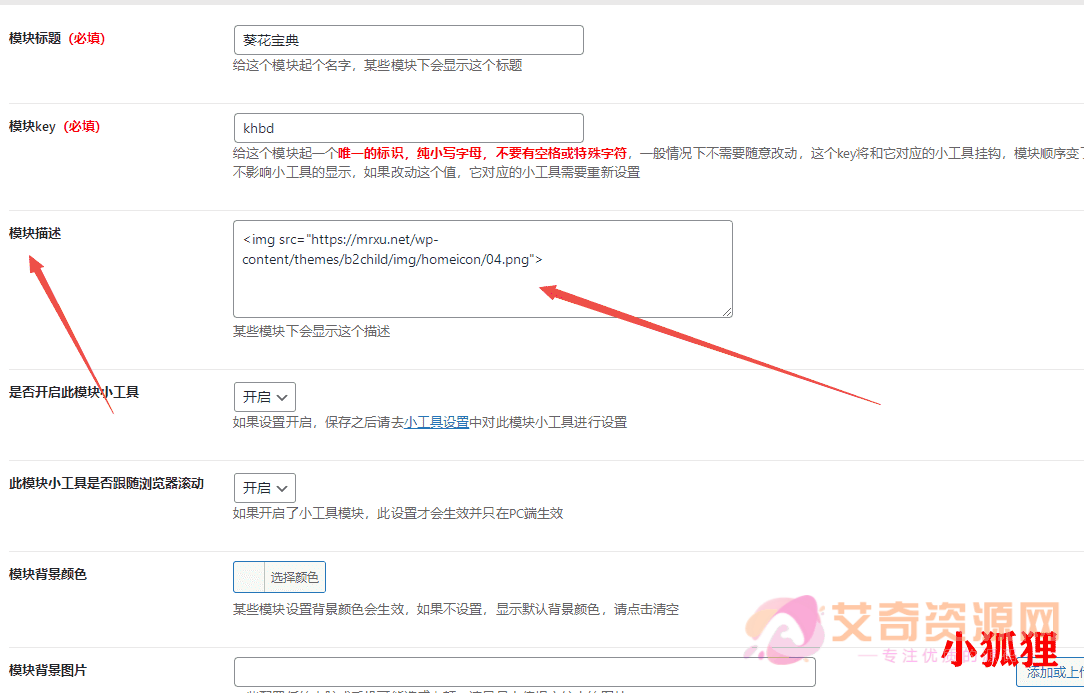
使用方法:
<img src="HTTPs://xiaohuli.vip/wp-content/themes/b2child/img/homeicon/04.png">
把图片地址放到 模块描述 中
如图:
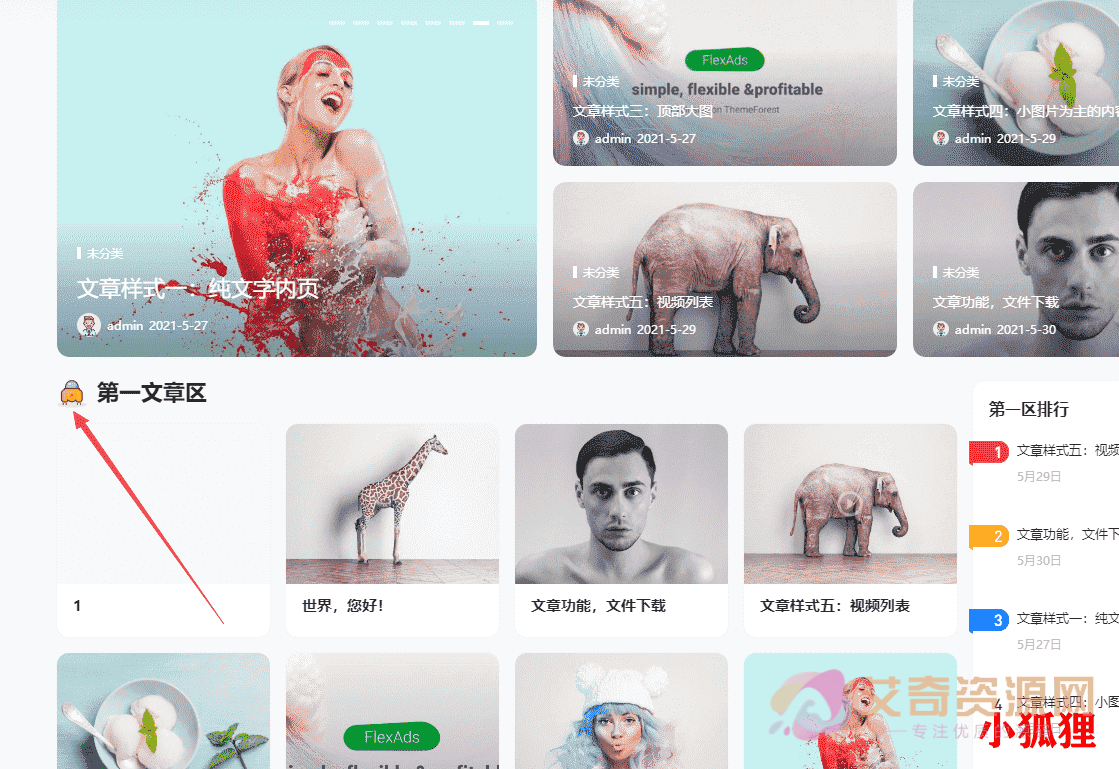
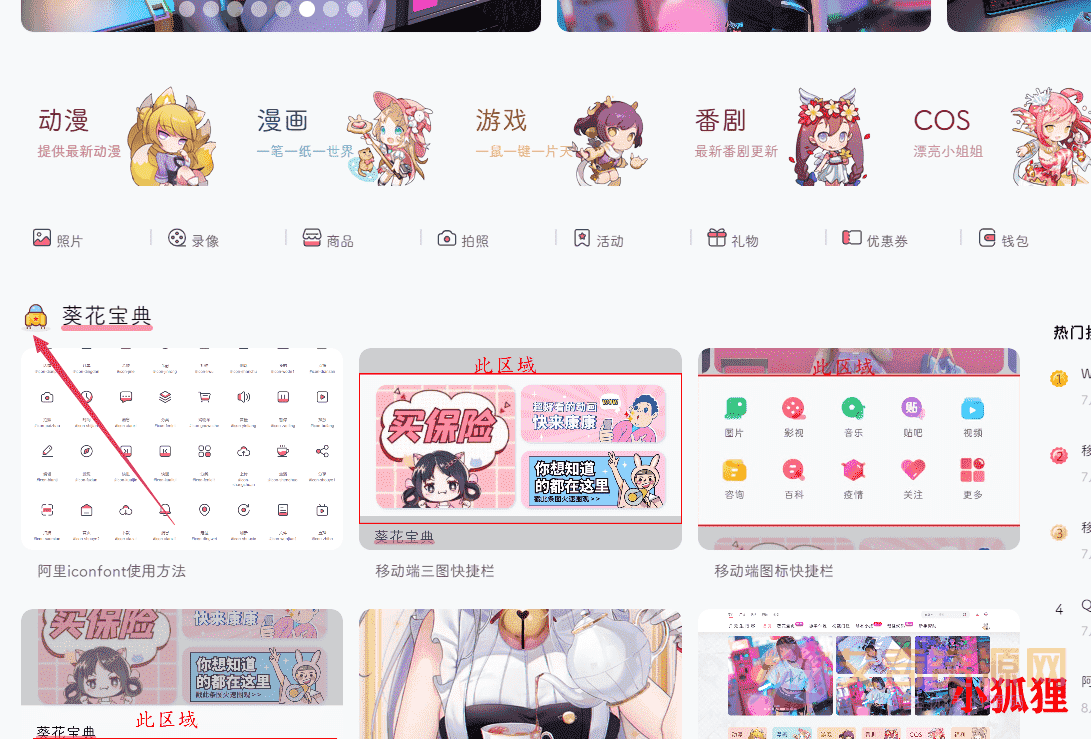
强制刷新即可看到效果.
文章标题:B2模板首页列表文字前自定义图标
文章链接:https://www.aqzyl.cn/2221.html
更新时间:2022年12月05日
本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:779451579@qq.comm我们将第一时间处理!
资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
所有资源仅限于参考和学习,版权归原作者所有,更多请阅读艾奇资源网络服务协议。